| vue+CSS3移动端App开发美团外卖平台系统项目1 | 您所在的位置:网站首页 › span"../assets/img/bg1.png"/span › vue+CSS3移动端App开发美团外卖平台系统项目1 |
vue+CSS3移动端App开发美团外卖平台系统项目1
|
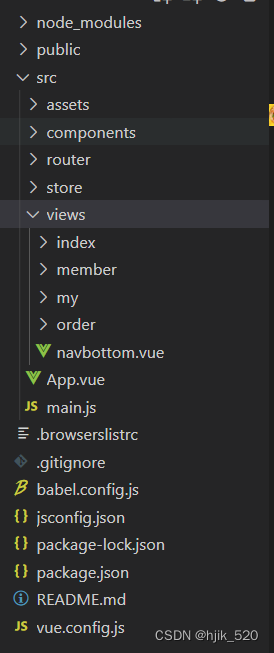
第一步:用Code打开项目
第二步: 1.在assets里面放置图片和css样式等 2.router里面配置所需要跳转到的路由 例如要跳转到/index { path: '/index', /*在views里面创建了一个文件夹名为index,index里面有一个名为index.vue文件*/ component: () => import('../views/index/index.vue') },第三步:在views中放置自己所需要的文件 注意:如果创建里面有文件夹的话,就得在router里面配置路径的时候添加文件名称 第五步:首页分为上下两个部分:底部代码来回切换 首页 会员 订单 我的 export default { data(){ return{ active: 0, } } };实现效果:
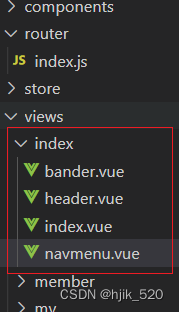
第六步:在views中创建的index文件中放置四个文件
在header文件中创建那个创建头部的搜索功能 武汉 export default { }实现功能:
在navmenu.vue文件中实现上面的美食外卖,超市便利等..  美食外卖
美食外卖
 超市便利
超市便利
 水果
水果
 买菜
买菜
 买菜
买菜
 电影演出
电影演出
 景点/门票
景点/门票
 周边/旅游
周边/旅游
 健身/游泳
健身/游泳
 跑腿
跑腿
 丽人/美发
丽人/美发
 医学美容
医学美容
 亲子/乐园
亲子/乐园
 签到领奖
签到领奖
 更多
export default {
}
}
更多
export default {
}
}
实现效果:
在navmenu.vue文件中实现图片的轮播图: 实现效果
最后在bander.vue文件中用的是css#的样式做出来的:没有用后端数据  榴莲+烤鸡+培根+甄选+夏威夷+水果
4.8分
月销3435
起送¥30
免费配送
¥3.4
满50减9
榴莲+烤鸡+培根+甄选+夏威夷+水果
4.8分
月销3435
起送¥30
免费配送
¥3.4
满50减9
 榴莲+烤鸡+培根+甄选+夏威夷+水果
4.8分
月销3435
起送¥30
免费配送
¥3.4
满50减9
榴莲+烤鸡+培根+甄选+夏威夷+水果
4.8分
月销3435
起送¥30
免费配送
¥3.4
满50减9
 榴莲+烤鸡+培根+甄选+夏威夷+水果
4.8分
月销3435
起送¥30
免费配送
¥3.4
满50减9
榴莲+烤鸡+培根+甄选+夏威夷+水果
4.8分
月销3435
起送¥30
免费配送
¥3.4
满50减9
 榴莲+烤鸡+培根+甄选+夏威夷+水果
4.8分
月销3435
起送¥30
免费配送
¥3.4
满50减9
榴莲+烤鸡+培根+甄选+夏威夷+水果
4.8分
月销3435
起送¥30
免费配送
¥3.4
满50减9
 榴莲+烤鸡+培根+甄选+夏威夷+水果
4.8分
月销3435
起送¥30
免费配送
¥3.4
满50减9
export default {
}
榴莲+烤鸡+培根+甄选+夏威夷+水果
4.8分
月销3435
起送¥30
免费配送
¥3.4
满50减9
export default {
}
实现效果:
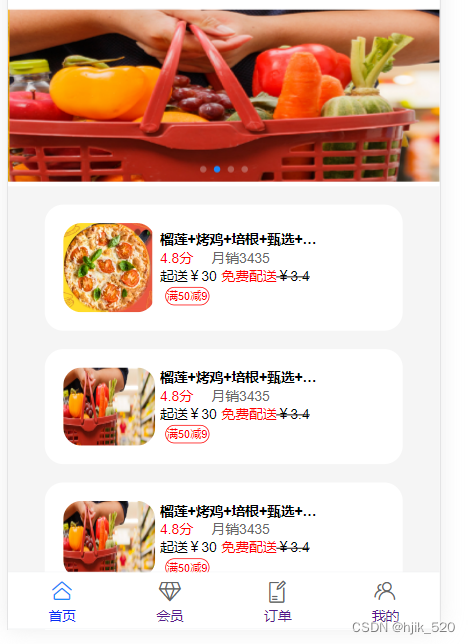
最终实现整体首页效果如下:
|
【本文地址】
公司简介
联系我们